响应分栏的定义:
把屏幕分为12等份,支持1-12的数字,每个数字表示分栏的宽度比例,
例如:设置3,9,就是把屏幕以3:9的比例划分;设置12,12就是把屏幕1:1划分
响应分栏可以设置不同分辨率下的屏幕,分的比例不同。不支持小数。
使用权限:流式布局和响应式站点均可使用此功能
优势:此模块主要辅助其他功能模块,实现电脑端和手机端不同的显示方式。
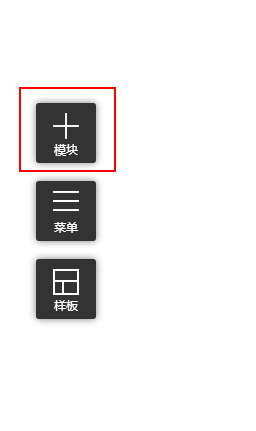
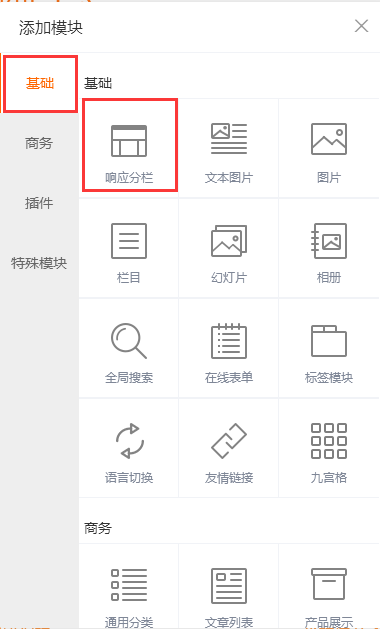
1.操作路径:
点击:添加模块——基础——响应分栏,拖动模块到页面相应的位置


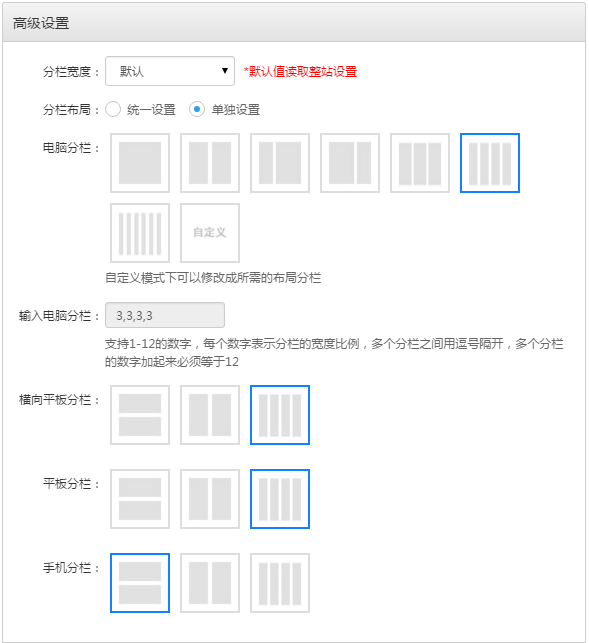
2.设置方式
响应分栏模块有两种设置方式,具体如下:
(1)若系统默认的比例能够满足您的需求,就直接选择默认的比例即可

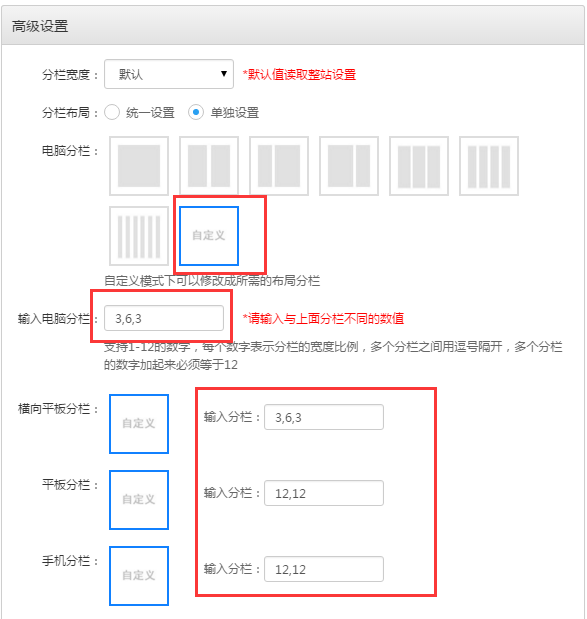
(2)若系统默认的比例不能满足您的需求,点击“自定义”可设置自己想要的分栏比例

2.效果演示图
(1)分栏比例设置为:3,3,3,3 效果如下图:

(2)在分栏里面添加图片模块的效果如下图:

常见问题:
问:为什么要添加响应分栏?
答:流式布局拖出来的模块会占用一整行,当一行中需要添加多个模块时,需要使用响应分栏把一行分为多个区域使用。
问:响应分栏中可以再添加响应分栏吗?
答:不行
问:响应分栏怎么设置模块整页显示?两边不留白?
答:高级设置——默认更改为全屏